Po wybraniu serwera (patrz KROK 1) i zainstalowaniu WordPress’a za pomocą panelu IDHosting (patrz KROK 2) czas nadać naszej stronie charakteru. W tym poradniku dowiesz się, jak zainstalować szablon WordPress.
Czym jest szablon WordPress?
Zanim jednak przejdziemy do instalacji, warto wyjaśnić, czym jest dedykowany szablon do CMS WordPress. Szablony to nic innego, jak zestaw plików, które odpowiadają za szatę graficzną budowanego serwisu. Zawierają one również szereg funkcjonalności związanych z nawigacją po budowanej stronie (chodzi głównie o menu oraz ustawienia sidebarów).
Szablony możemy podzielić na dwie główne grupy – darmowe i płatne. Darmowe szaty graficzne znajdują się w repozytorium WordPress’a, natomiast ich płatne odpowiedniki można zakupić we własnym zakresie (zainteresowanych odsyłamy na największy portal z płatnymi szablonami – themeforest.net). Ten podział określa także sposób instalacji szablonu – darmowe szaty graficzne możemy zainstalować z panelu WordPress, płatne natomiast wymagają instalacji przez serwer FTP.
Instalacja szablonu z repozytorium WordPress
Zacznijmy od łatwiejszego sposobu instalacji szablonu graficznego dla WordPressa. W tym celu logujemy się do panelu zarządzania naszym WP (poprzez panel IDHosting lub wpisując w przeglądarkę internetową adres naszej strony z dopiskiem /wp-admin i podajemy wybrany podczas instalacji login i hasło).
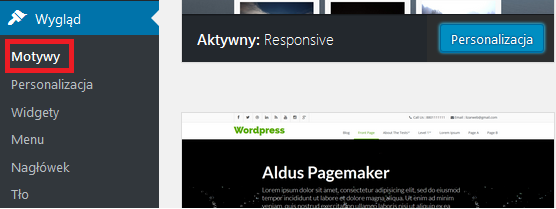
Gdy już jesteśmy w panelu zarządzania stroną, kierujemy się do zakładki Wygląd > Motywy
Po przejściu na podaną stronę klikamy Dodaj nowy
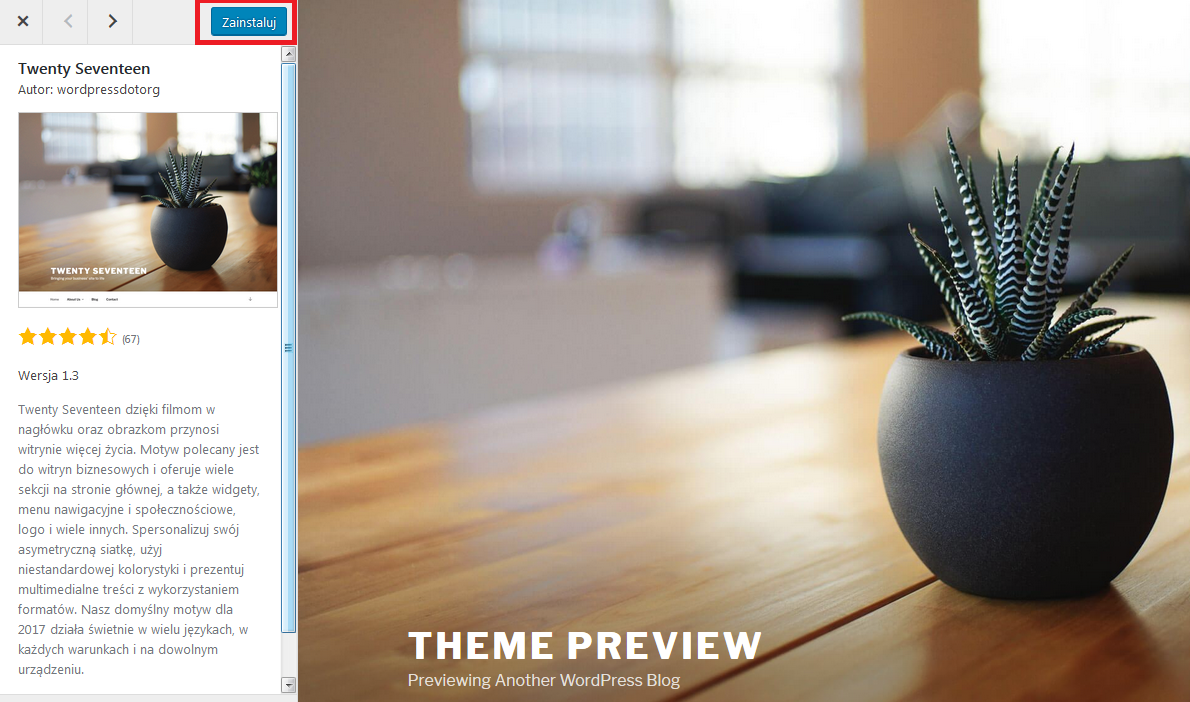
W tej chwili jesteśmy w głównym, oficjalnym repozytorium darmowych szablonów WordPress. To tutaj możemy znaleźć wszystkie kompatybilne z naszą wersją CMS szablony – te popularne i te bardziej awangardowe. Aby ułatwić użytkownikom wybór, WordPress pozwala na szybkie podejrzenie wybranego motywu – to pomoże nam zdecydować, czy dany wygląd strony nam odpowiada. W tym celu wystarczy kliknąć Podejrzyj przy wybranym szablonie (lub po prostu klikamy na okno danej szaty graficznej). Wybierzmy jeden z najprostszych i najpopularniejszych szablonów do WP, mianowicie Twenty Seventeen. Po kliknięciu w szablon ukaże się nam karta z opisem funkcji motywu WP a także przyciskiem do szybkiej instalacji.
Gdy zdecydujemy się na wybrany szablon, wystarczy kliknąć Instaluj. Po kilku sekundach WordPress doda wybrany szablon do naszej bazy (na jednej instalacji WordPress możemy mieć wiele wybranych szablonów) – wówczas wystarczy kliknąć Włącz. W ten sposób aktywujemy motyw a WordPress przeniesie nas do głównej zakładki z szablonami.
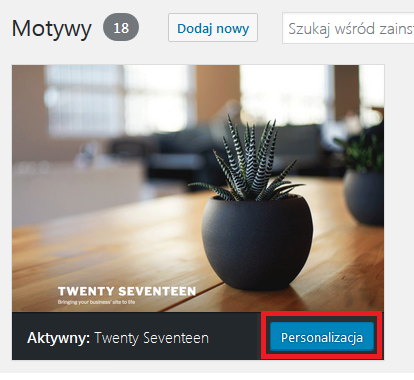
Aby spersonalizować ustawienia szablonu, wystarczy kliknąć Personalizacja.
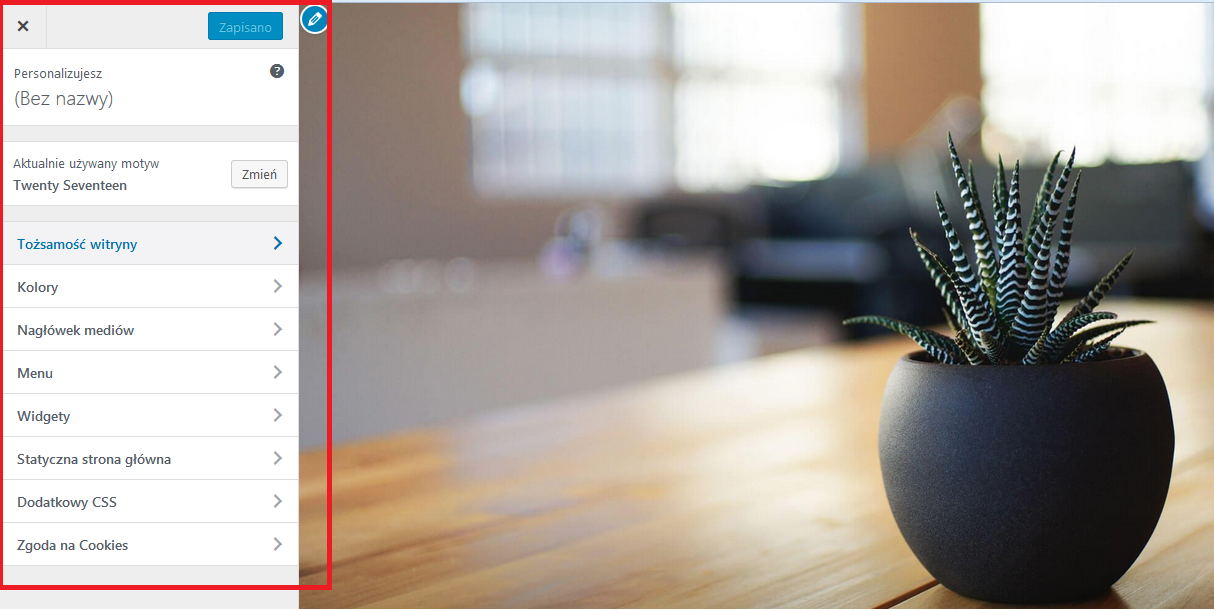
Zostaniemy przeniesieni do głównego menu, w którym możemy spersonalizować wygląd naszej witryny. To właśnie tutaj ustawiamy tytuł strony, wybieramy kolorystykę, zmieniamy wyświetlaną grafikę, ustawiamy menu i wiele więcej. Ilość opcji zależy od złożoności wybranego szablonu.
Instalacja szablonu WordPress przez serwer FTP
Innym sposobem na instalację szablonów WordPress jest wygranie plików wybranej szaty graficznej bezpośrednio na serwer strony. W ten sposób instaluje się złożone, płatne szablony. Oczywiście przez FTP można instalować również darmowe motywy – opcja ta jest wybierana przez tych, którzy nie chcą instalować szablonu przez panel WordPress’a.
Aby móc zainstalować szablon przez FTP, musimy zainstalować klienta obsługującego transfer plików na serwer. W tym celu instalujemy darmowy program FileZilla (do pobrania ze strony https://filezilla-project.org/download.php).
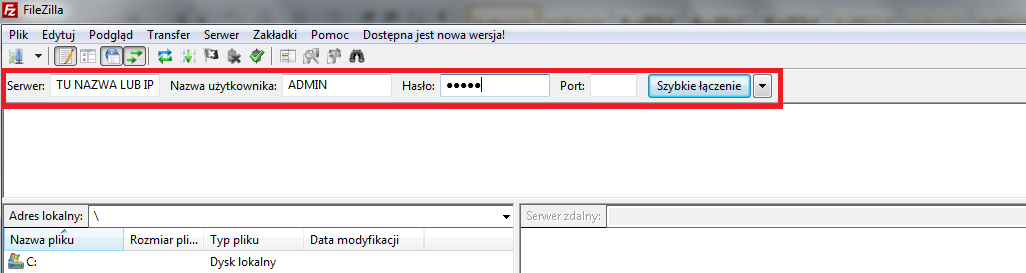
Po instalacji i uruchomieniu wpisujemy dane dostępowe do serwera FTP, na którym znajduje się instalacja WordPress i klikamy Szybkie łączenie.
Następnie przechodzimy przez foldery na serwerze FTP, aż dojdziemy do miejsca, gdzie CMS przechowuje pliki instalowanych szablonów. Zazwyczaj ścieżka wygląda następująco:
/domains/adresdomeny.pl/public_html/wp-content/themes
Gdy już dotrzemy do wskazanego miejsca, przerzucamy z dysku komputera folder z szablonem WordPress bezpośrednio na serwer FTP (folder musi być rozpakowany). Po skończonym transferze plików wracamy do panelu WordPress i w zakładce Wygląd > Motywy włączamy zaimplementowany szablon. Teraz wystarczy rozpocząć personalizację naszej witryny.